17 KiB
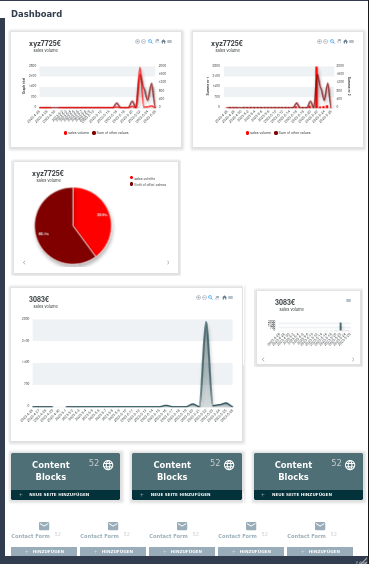
dashboard
Übersicht
Die bereitgestellte Konfiguration ist eine Spezifikation für ein Dashboard-Layout und seine Komponenten. Dieses Layout bestimmt die Anzeige und Interaktion von verschiedenen Datenvisualisierungen, vor allem in Form von Diagrammen (Graphen). Die Konfiguration ist in zwei Hauptabschnitte unterteilt: "majorItems" und "minorItems". Die "majorItems" sind größere, prominentere Darstellungen von Daten, während die "minorItems" kleinere, weniger prominente Datenelemente repräsentieren. Jedes Element innerhalb dieser Abschnitte ist ein einzelnes Modul oder eine Komponente auf dem Dashboard und kann verschiedene Arten von Datenvisualisierungen darstellen, einschließlich Linien-, Balken-, Kreis- (donut) und Flächendiagramme.
Elementbeschreibungen
type
Der Typ des Dashboard-Elements ist ein entscheidendes Attribut. Wenn der Typ "graph" ist, wird das Element als Diagramm dargestellt. Dies ermöglicht eine Vielzahl von Visualisierungen wie Linien-, Balken-, Kuchen-, Donut- oder Flächendiagramme, abhängig vom graphType. Der Typ "swiper" erstellt ein Karussell-ähnliches Element, das eine Reihe von anderen Elementen enthält, die durchgeblättert werden können. Jedes Element innerhalb des "swiper"-Typs wird genauso konfiguriert wie ein normales Dashboard-Element, was bedeutet, dass sie jeweils ihren eigenen type, title, etc. haben können. Die "reference"-Typ Elemente sind Verweise auf Collections. Außerdem gibt es den type "comparison", wobei man ein timespan auswählt und dieser timespan und der timespan davor mit einander auf einen bestimmten Wert verglichen werden
title
Der Titel eines Elements ist ein Objekt, das einen eval, value, contentBefore und contentAfter haben kann. value repräsentiert den Hauptteil des Titels, während contentBefore und contentAfter optionale Textstücke sind, die vor bzw. nach dem Haupttitel platziert werden. Eval kann als ersatz für value verwendet werden. Auch ist eine normale String angabe möchglich. Diese wird hier, sowie überall anders auch in die genutzte sprache konvertiert, daher ist die angabe über das {de:”xyz”, en:”xyz”} sinnvoll.
subTitle
Dies ist ein Untertitel für das Dashboard-Element.
graphType
Das Attribut graphType bestimmt die spezifische Art der Datenvisualisierung für ein Element vom Typ "graph". Die möglichen Werte sind "line" (Linien-Diagramm), "bar" (Balkendiagramm), "donut" (Kreisdiagramm), “pie” (Kuchendiagramm) und "area" (Flächendiagramm).
xAxis und yAxis
Diese Attribute definieren die Daten, die auf den Achsen des Diagramms angezeigt werden. xAxis immer "timeline", was bedeutet, dass die Daten über die Zeit dargestellt werden. yAxis kann “sum” oder “amount” sein. Sum summiert die Werte des angegebenen feldes im time interval, wohingegen amount die Menge des angegebenen Feldes im time interval aufsummiert und angibt. Möchte man die menge von den Kollektionen angeben, so ist kein weiterer schritt nötig. Möchte man angeben, wie oft ein feld in den kollektionen vor kommt, so hat man 2 möglichkeiten. Wenn das feld einmal pro kollektion vor kommt, so gibt man einfach über den field parameter den pfad dorthin an also bspw. wenn im root einfach nur xyz oder xyz.yxz.... Wenn das feld aber in einer object[] struktur ist, so gibt man den pfad dorthin an (über path) und dann ausgehend von dem objekt wird die field angabe genutzt. Bei sum ist das prinzip das selbe.
containerProps
Um Felder auf breiten Bildschirmen eine schmalere Breite zu geben, wird das containerProps Attribut empfohlen. Es hat ein class Attribut, welches klassen ins HTML injiziert. Es gibt außerdem noch das Layout attribut mit breakBefore und breakAfter, welche dafür sorgen, dass vorher bzw. nachher keine weiteren HTML Elemente platz finden. Hier ist des weiteren das size Objekt drin, welches 3 attribute hat. Die attribute sollten col-1 bis col-12 beeinhalten, diese klassen werden ins html injiziert, können also dem zufolge auch misbraucht werden. Die klassen bei den attributen werden bei unterschiedlichen Bildschirmbreiten aktiv.
containerProps:
#optional class prop
layout:
breakBefore: false
breakAfter: false
size:
default: "col-8"
small: "col-12"
large: "col-4"
graphs
Ein Array von Objekten, wobei jedes Objekt ein einzelnes Diagramm darstellt, das innerhalb des Dashboard-Elements dargestellt wird. Bei meherer Angabe werden auch mehrere graphen im selben chart angezeigt, für unterschiedliche y Achsen im selben Chart ist multipleYAxes auf true zu setzen, hier ist dann auch die YAxisTitle vorgenommen. Jedes dieser Diagrammobjekte hat mehrere Attribute, darunter field,path, dateTimeField, collection und graphName. field gibt an, welches Datenfeld aus der Sammlung zur Erzeugung des Diagramms verwendet werden soll. Path gibt den weg zum feld an, wenn das feld direkt im objekt liegt, so ist “this” oder garkeine angabe valide. dateTimeField bestimmt das Feld, das die Zeitskala für das Diagramm liefert. collection ist der Name der Datenkollektion, aus der die Daten bezogen werden. Schließlich definiert graphName den Namen des Diagramms.
style
Ein Objekt, das CSS-Stilinformationen für das Dashboard-Element enthält. Es ist für die reference elemente gedacht.
collection
Dieses Feld bezieht sich auf die Datenquelle oder Sammlung, auf die das Dashboard-Element zugreifen wird.
timeInterval
Dieses Feld definiert den Zeitraum, der im Diagramm angezeigt wird. Die möglichen Werte können "day", "month", "year" sein, je nachdem, welche Granularität für die Datenvisualisierung gewünscht wird.
timespan
Der Zeitraum für die Vergleichsdaten. Es kann "QTD" für das aktuelle Quartal und das Quartal davor sein, "MTD" für den aktuellen Monat und den Monat davor sein oder YTD für das aktuelle Jahr und das Jahr davor sein. Immer nur bis zum heutigem Tag dieser Zeitspanne, also bspw. vom 1.1.2023 bis zum 28.5.2023 wäre YTD wobei das vergleichs Jahr dann vom 1.1.2022 bis zum 28.5.2022 wäre:
switch (input) {
case "YTD": // Year to date
begin = new Date(date.getFullYear(), 0, 1)
end = currentDate
lastBegin = new Date(date.getFullYear() - 1, 0, 1)
lastEnd = new Date(date.getFullYear() - 1, date.getMonth(), date.getDate())
break
case "QTD": // Quarter to date
let quarterStartMonth = Math.floor(date.getMonth() / 3) * 3
begin = new Date(date.getFullYear(), quarterStartMonth, 1)
end = currentDate
lastBegin = new Date(date.getFullYear(), quarterStartMonth - 3, 1)
lastEnd = new Date(date.getFullYear(), date.getMonth() - 3, date.getDate())
break
case "MTD": // Month to date
begin = new Date(date.getFullYear(), date.getMonth(), 1)
end = currentDate
lastBegin = new Date(date.getFullYear(), date.getMonth() - 1, 1)
lastEnd = new Date(date.getFullYear(), date.getMonth() - 1, date.getDate())
break
}
until
Dieses Feld definiert den Endpunkt des Zeitintervalls für die Datenvisualisierung. Mögliche Werte sind "lastWeek", “lastMonth”, “lastYear” und "allTime", welches jedoch default ist. Zum Beispiel, wenn until auf "lastMonth" gesetzt ist, wird das Diagramm Daten bis zum letzten Monat anzeigen. Außerdem sind alle Optionen darunter für den Nutzer auswählbar. Um dies zu unterbinden, muss das filter attribut auf false gesetzt werden.
filter
Wird filter auf false gesetzt, so ist der Filter nicht länger sichtbar.
multipleYAxes
Dieses Boolean-Feld gibt an, ob das Diagramm mehrere Y-Achsen haben soll. Wenn auf true gesetzt, hat jedes Diagramm im graphs Array eine eigene Y-Achse haben. Hierfür ist dann eine Achsenbeschriftung sinnvoll. Diese wird dann mit yAxisTitle im jeweiligen Graphs objekt angegeben.
graphBaseColor
Dies definiert die Basisfarbe des Diagramms. Die Farbe muss in einem gültigen CSS-Farbformat angegeben werden.
value
Im Kontext des title-Feldes repräsentiert value den Hauptteil des Titels. In Bezug auf Diagramme, insbesondere bei Donut- und Kuchendiagrammen, repräsentiert value den numerischen Wert, der im Diagramm dargestellt wird. Hier sind mögliche werte: “total”, welches die Summe vom ausgewählten feld bis zu until ausgibt, “amount”, welches das gleiche macht, nur nicht summiert sondern zählt und “count” wobei die Einträge selbst gezählt werden.
valueType
Wird bei "comparison" verwendet, um den vergleich relativ oder absolut vorzunehmen. Valide angaben sind: "relative" und "absolute".
path
Dieses Feld kann verwendet werden, um den genauen Pfad zu der spezifischen Datenstruktur zu definieren, welches in der Sammlung für die Datenvisualisierung als referenz Array für den field parameter verwendet wird. Dies ist also sinvoll, wenn das Feld in einem Object[] ist, andernfalls ist bei field die angabe über xyz.yxz.zyx erwünscht. Ist das feld im root oder über den field parameter erreichbar, so kann man path leeer lassen oder "this" angeben.
dateTimeField
Dies ist das Feld, das den Zeitstempel in der Datensammlung repräsentiert. Es wird verwendet, um die Zeitskala für das Diagramm zu liefern. Hier ist das erwünschte Datumsfeld in der collection auszuwählen.
Code Beispiel
dashboard:
majorItems: # Liste der Hauptelemente des Dashboards
- type: graph # Art des Elements, hier ein Graph
title: # Titel des Graphen
#eval anstelle von value möglich
value: total # Haupttitel des Graphen
contentAfter: "€" # Nach dem Haupttitel hinzugefügte Inhalte
contentBefore: "xyz" # Vor dem Haupttitel hinzugefügte Inhalte
timeInterval: "day" # Zeitintervall der Daten im Graphen
until: "lastMonth" # Ende des Zeitintervalls (Ab dem aktuellen Datum)
graphType: "line" # Art des Graphen, hier ein Liniendiagramm
graphBaseColor: "#ff0000" # Basisfarbe des Graphen
subTitle: { de: "Umsatz", en: "sales volume" } # Untertitel des Graphen, mehrsprachig
xAxis: timeline # Art der x-Achse, hier eine Zeitachse
class: col-6 # CSS-Klasse des Elements
graphs: # Liste der Graphen in diesem Element
- yAxis: sum # Art der y-Achse, hier eine Summe
field: paymentValue # Feld der Daten für den Graphen
dateTimeField: Date # Feld für den Zeitstempel der Daten
yAxisTitle: Graph titel # Titel der y-Achse
collection: contact_form # Sammlung, aus der die Daten stammen
graphName: { de: "Umsatz", en: "sales volume" } # Name des Graphen, mehrsprachig
- graphName: { de: "Umsatz anderes feldes", en: "Sum of other values" }
path: paymentValues # Pfad zu den Daten im Feld
yAxis: sum
dateTimeField: Date
field: paymentValue
collection: contact_form
- type: graph
title:
value: total
contentAfter: "€"
contentBefore: "xyz"
timeInterval: "day"
until: "lastMonth"
graphType: "line"
graphBaseColor: "#ff0000"
subTitle: { de: "Umsatz", en: "sales volume" }
xAxis: timeline
class: col-6
multipleYAxes: true # Option für mehrere y-Achsen
graphs:
- yAxis: sum
yAxisTitle: Summe nr 1
graphType: "bar" # Art des Graphen, hier ein Balkendiagramm
field: paymentValue
dateTimeField: Date
collection: contact_form
graphName: { de: "Umsatz", en: "sales volume" }
- graphName: { de: "Umsatz anderes feldes", en: "Sum of other values" }
path: paymentValues
yAxisTitle: Summe nr 2
yAxis: sum
graphType: "line"
dateTimeField: Date
field: paymentValue
collection: contact_form
- type: swiper # Art des Elements, hier ein Swiper
class: col-6
elements: # Liste der Elemente in diesem Swiper
- type: graph
title:
value: total
contentAfter: "€"
contentBefore: "xyz"
until: "lastMonth"
graphType: "donut" # Art des Graphen, hier ein Donut-Diagramm
value: total # Summe aller werte in spezifiziertem Feld, welche dann im Diagramm dargestellt werden
graphBaseColor: "#ff0000"
subTitle: { de: "Umsatz", en: "sales volume" }
graphs:
- field: paymentValue
dateTimeField: Date
collection: contact_form
graphName: { de: "Umsatz", en: "sales volume" }
- graphName: { de: "Umsatz anderes feldes", en: "Sum of other values" }
path: paymentValues
dateTimeField: Date
field: paymentValue
collection: contact_form
- type: graph
title:
value: total
contentAfter: "€"
contentBefore: "xyz"
until: "lastMonth"
graphType: "pie" # Art des Graphen, hier ein Kuchendiagramm
value: total
graphBaseColor: "#ff0000"
subTitle: { de: "Umsatz", en: "sales volume" }
graphs:
- field: paymentValue
dateTimeField: Date
collection: contact_form
graphName: { de: "Umsatz", en: "sales volume" }
- graphName: { de: "Umsatz anderes feldes", en: "Sum of other values" }
path: paymentValues
dateTimeField: Date
field: paymentValue
collection: contact_form
- class: col-8
type: graph
title:
value: total
contentAfter: "€"
subTitle: { de: "Umsatz", en: "sales volume" }
xAxis: timeline
timeInterval: "day"
until: "lastMonth"
graphType: "area" # Art des Graphen, hier ein Flächendiagramm
graphs:
- field: paymentValue
dateTimeField: Date
yAxis: sum
collection: contact_form
path: "this" # Pfad zu den Daten im Feld, hier das aktuelle Objekt, keine Angabe hat den gleichen Wert
graphName: { de: "Umsatz", en: "sales volume" }
- type: swiper
class: col-4
elements:
- class: col-6
type: graph
subTitle: { de: "Produktmenge", en: "Amount of products" }
xAxis: timeline
timeInterval: "day"
dateTimeField: Date
until: "lastMonth"
graphType: "bar"
graphs:
- graphName: { de: "Menge", en: "Amount" }
yAxis: amount # Art der y-Achse, hier die Anzahl von allen Feldern im spezifiziertem intervall
dateTimeField: Date
collection: contact_form
- class: col-8
type: graph
title:
value: total
contentAfter: "€"
subTitle: { de: "Umsatz", en: "sales volume" }
xAxis: timeline
timeInterval: "day"
dateTimeField: Date
until: "lastMonth"
graphs:
- field: paymentValue
yAxis: sum # Art der y-Achse, hier eine Summe
collection: contact_form # Sammlung, aus der die Daten stammen
dateTimeField: Date # Feld für den Zeitstempel der Daten
path: "this" # Pfad zu den Daten im Feld, hier das aktuelle Objekt
graphName: { de: "Umsatz", en: "sales volume" } # Name des Graphen, mehrsprachig
- collection: content # Sammlung, aus der die Daten für das nächste Element stammen
type: reference # Art des Elements, hier ein Referenz-Element
style: # Stil des Elements
upper: rgba(3, 50, 59, 0.7) # Farbe des oberen Teils
lower: rgba(3, 50, 59) # Farbe des unteren Teils
- collection: content # Wiederholung der vorherigen Elemente
type: reference
style:
upper: rgba(3, 50, 59, 0.7)
lower: rgba(3, 50, 59)
- collection: content
type: reference
style:
upper: rgba(3, 50, 59, 0.7)
lower: rgba(3, 50, 59)
minorItems: # Liste der Nebenelemente des Dashboards
- collection: contact_form # Referenz auf collections
- collection: contact_form # Wiederholung der vorherigen Nebenelemente
- collection: contact_form
- collection: contact_form
- collection: contact_form
- collection: contact_form