2.7 KiB
Ordnerstruktur
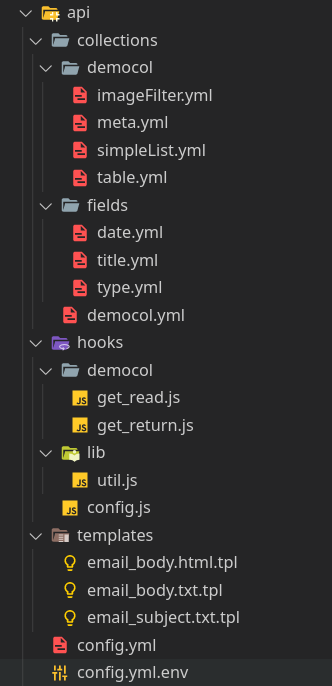
Als Konvention für neue Projekte hat sich folgende Ordnerstruktur etabliert:
Die Aufteilung der YAML-Konfiguration ist durch den YAML-Tag !include möglich. Genaueres dazu wird auf den nachfolgenden Seiten beschrieben.
/api
Der Einstiegsordner in die Konfiguration ist frei wählbar. "/api" innerhalb des Projektrepositories hat sich jedoch bewährt.
Die Einstiegsdatei in die Gesamt-Konfiguration liegt hier und heißt config.yml. In dieser können Umgebungsvariablen erstetzt werden, welche in config.yml.env definiert sind.
Ebenso sind alle nachfolgenden Unterordner beliebig zu benennen. Da aber ein JSON-Schema und VSCode-Konfiguration zur Validierung der YAML Dateien existiert, ist folgende Struktur hilfreich.
JSON-Schema
Das JSON-Schema ist in die package.json einzubinden via:
...
"devDependencies": {
...,
"tibi-types": "https://gitbase.de/cms/tibi-types.git"
},
...
Die im Projekt liegende VSCode-Konfig sollte dementsprechend ergänzt werden:
...
"yaml.schemas": {
"node_modules/tibi-types/schemas/api-config/config.json": "api/config.y*ml",
"node_modules/tibi-types/schemas/api-config/collection.json": "api/collections/*.y*ml",
"node_modules/tibi-types/schemas/api-config/field.json": "api/collections/fields/*.y*ml",
"node_modules/tibi-types/schemas/api-config/fieldArray.json": "api/collections/fieldLists/*.y*ml"
},
"yaml.customTags": ["!include scalar"],
...
Sollte Yarn2 verwendet werden ist die Verlinkung von node_modules nötig. Dazu ist folgendes in der .yarnrc.yml einzutragen:
...
nodeLinker: node-modules
/api/collections
Bei Aufteilung der Kollektionskonfigurationen in einzelne Dateien, sollten diese in diesem Ordner gespeichert werden. Für jede Kollektion sollte eine eigene Datei verwendet werden, hier im Beispiel api/collections/democol.yml.
/api/collections/fields
Sollten Feldkonfigurationen wieder verwendet werden, können diese im api/collections/fields/ Unterordner gepeichert werden. Diese sind pro Feldkonfiguration als einzelne Datei aufzuführen.
/api/hooks
Jede Javascript-Datei, die einen Hook bedient sollte im Unterordner benannt nach der Kollektion im Ordner api/hooks/ sein. Der Name der Datei sollte sich nach den Hook richten. Z.B. get_return.js ist zustängig für den GET-Hook nach dem Lesen der Daten, bevor diese zurück gegeben werden. Mehr dazu unter Hooks.
/api/templates
Ist es nötig im Projekt Templates zu rendern (z.B. für den Email-Versand), sind diese im Ordner templates gut aufgehoben.