9.6 KiB
Widgets
Die Verwendung von Widgets innerhalb der Anwendung tibi-admin dient zur Handhabung von Dateninputs und -outputs. Das genutzte Widget wird über das meta.widget Feld in der Konfiguration spezifiziert. Dabei wird der Name des Widgets als Textzeichenkette (String) angegeben.
Es ist zu beachten, dass nicht jedes Widget für jeden Datentyp geeignet ist. Im Weiteren werden die kompatiblen Datentypen für jedes Widget aufgeführt. Zusätzlich werden spezielle Konfigurationsmöglichkeiten für jedes Widget erläutert.
Texteingabefeld-Widgets: string / text / input
Diese Bezeichnungen stehen alle für dasselbe Widget. Es handelt sich hierbei um ein Texteingabefeld. Dieses Widget wird für den Datentyp String verwendet. Sollte ein größeres Textfeld (Textarea) anstatt eines einfachen Eingabefeldes (Input) gewünscht sein, so kann dies erreicht werden, indem das Attribut multiline im inputProps Objekt auf true gesetzt wird. !!!include(../api/collections/fields/pageTitle.yml)!!!
Numerische Eingabefeld-Widgets: number / int / integer / float / double
Diese unterschiedlichen Bezeichnungen stehen alle für dasselbe Widget. Hierbei handelt es sich um ein Eingabefeld für Zahlen. Es wird für den Datentyp Number verwendet. !!!include(../api/collections/fields/manualSort.yml)!!!
Auswahl-Widgets: boolean / bool / check / switch / checkbox
Diese verschiedenen Bezeichnungen repräsentieren dasselbe Widget. Dieses Widget wird in Form einer Auswahlbox (Checkbox) dargestellt und wird für den Datentyp Boolean verwendet. !!!include(../api/collections/fields/active.yml)!!!
Auswahl-Widgets für mehrere Optionen: select / selectArray
Diese beiden Widgets sind im Prinzip das Gleiche, nur mit unterschiedlichen Namen. Intern wird die Unterscheidung zwischen Mehrfachauswahl und einfacher Auswahl anhand des Datentyps getroffen. Bei Datentypen mit einem "[]" am Ende wird die Mehrfachauswahl verwendet. Der Einsatz von selectArray ist für String-Arrays vorgesehen, select für einzelne Strings. Aktuell sind nur Strings möglich, da das Element alle Werte zu Strings konvertiert. Anpassungen sind jedoch bei Bedarf möglich. Es ist wichtig zu beachten, dass das name-Attribut den visuell dargestellten Wert darstellt, während die id den gespeicherten Wert repräsentiert. Wenn choices als Objekt angegeben wird, wird eine Anfrage an den spezifizierten Endpunkt mit den angegebenen Parametern gesendet und das gemappte name-Attribut davon angezeigt. Die id der ausgewählten Elemente wird intern als String gespeichert. Weiterhin ist die Angabe von chipStyle: (style) möglich. Dieser wird als Stil in das Element gerendert und ermöglicht zum Beispiel die visuelle Darstellung von Flaggen. !!!include(../api/collections/fields/contentType.yml)!!!
Bezug zu anderen Datenbankeinträgen: foreignKey
Dieses Widget wird verwendet, um eine Referenz zu einem anderen Datenbankeintrag herzustellen. Neben der Angabe von widget: foreignKey gibt es das foreign Attribut, welches die referenzierte Sammlung (collection) angibt. Zudem gibt es ein id Feld, welches die spezifische id für die Sicherheitsüberprüfung angibt. Wird hier "id" angegeben, wird es automatisch auf _id gemappt, da dies der Name des ID-Feldes in MongoDB ist. Des Weiteren gibt es eine subNavigation, die die Struktur des Modals spezifiziert und neben dem Üblichen a) modal heißen sollte (Konvention) und b) einen defaultCallback haben sollte, der ausgelöst wird, wenn auf den Eintrag geklickt wird. Für die Auswahl gibt es auf dem Fensterobjekt (window Objekt) eine selectEntry Methode, die den ForeignEntry auswählt. Es gibt auch ein sort Attribut, falls die Auswahlmöglichkeiten sortiert werden sollen. Dieses wird einfach an die Anfrage angehängt. Wenn die zurückgegebenen Felder eingeschränkt werden sollen, kann eine Projektion (projection) für die Sammlung spezifiziert werden. Schließlich gibt es das render Attribut, welches ein Objekt ist und ein eval Feld enthält. Hier kann man unter anderem auf $foreignEntry und somit auf alle Werte der ausgewählten Projektion zugreifen. Der zurückgegebene Wert wird schließlich gerendert. Wenn das HTML roh gerendert werden soll, kann das raw Attribut auf true gesetzt werden.
!!!include(../api/collections/fields/images.yml)!!!
meta: #... in medialib collection
subNavigation:
- name: modalForeign # Name des Eingabefelds oder der Ansicht.
defaultSort: # Standard-Sortierkriterien, die angewendet werden, wenn keine anderen Sortierkriterien spezifiziert sind.
field: "path" # Standardmäßig wird nach dem "path"-Feld sortiert.
order: "ASC" # Standardmäßig wird in aufsteigender Reihenfolge (ASC) sortiert.
views: # Liste der Ansichten, die in diesem Feld angezeigt werden können.
- type: table # Es wird eine Tabellenansicht verwendet.
mediaQuery: "(min-width: 0px)" # Die Tabellenansicht wird nur angezeigt, wenn die Bildschirmbreite mindestens 0px beträgt.
columns: # Liste der Spalten, die in der Tabelle angezeigt werden.
- source: file
defaultCallback: # Standard-Callback-Funktion, die ausgeführt wird, wenn keine andere spezifiziert ist.
eval: | # Der Code wird als JavaScript evaluiert.
//js
(entry) => {
parent.selectEntry(entry)
}
//!js
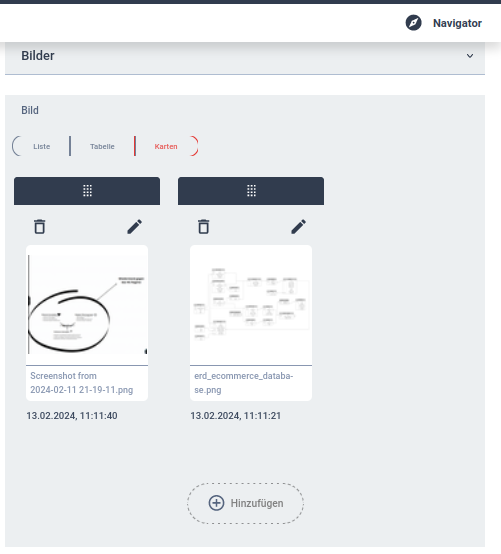
Setzt man defaultCollectionViews auf true, so könnte das ergebnis wie folgt aussehen:

Datums-Widgets: date / dateTime
Diese beiden Widgets können für den Typ "date" verwendet werden. date erzeugt ein Widget (nur das Datum), während dateTime ein Widget erzeugt (Datum und Uhrzeit). !!!include(../api/collections/fields/from.yml)!!!
Textbearbeitungs-Widgets: richtext / html
Diese beiden Bezeichnungen stehen für dasselbe Widget. Es handelt sich um ein Textfeld (Textarea) mit erweiterten Bearbeitungsmöglichkeiten (ähnlich wie in Word), wobei die Eingabe als HTML in einen String geladen wird. Das HTML kann auch manuell angepasst werden, indem die "source" Checkbox aktiviert wird. !!!include(../api/collections/fields/text.yml)!!!
Datei-Upload-Widgets: file / image / mediaLibraryFile
Diese verschiedenen Bezeichnungen stehen alle für das gleiche Widget. Es wird für den Datentyp File verwendet. !!!include(../api/collections/fields/file.yml)!!!
Mehrfachauswahl-Widgets: checkboxArray
Hierbei handelt es sich um eine Reihe von Auswahlboxen (Checkboxen). Jede einzelne Auswahlbox spiegelt das Array choices wider. Dies entspricht genau dem, was auch im selectArray geschieht, nur dass es hier anders dargestellt wird. !!!include(../api/collections/fields/excludedDays.yml)!!!
Eingabe mit Vorschlägen: chipArray
Dieses Widget hat eine ähnliche Funktion wie select, wird jedoch visuell anders dargestellt. Es bietet ein Eingabefeld, in dem nur Elemente akzeptiert werden, wenn ein Objekt im choices Array den gleichen name Wert wie das Eingabeelement hat. Darüber hinaus kann man im meta Objekt autocomplete auf true setzen, um die Autovervollständigung zu aktivieren. Dadurch werden dem Benutzer die möglichen Einträge angezeigt und können direkt ausgewählt werden, was die Benutzerfreundlichkeit erhöht.
name: tags # Name des Eingabefelds.
type: string[] # Datentyp des Eingabefelds.
meta:
label: { de: "Tags", en: "Tags" } # Feldlabel.
widget: chipArray # Verwendetes Widget.
choices: # Auswahlmöglichkeiten.
- name: "Tech" # Anzeigename der Auswahl.
id: "tech" # Wert der Auswahl.
- name: "Wissenschaft" # Anzeigename der Auswahl.
id: "science" # Wert der Auswahl.
autocomplete: true # Option für Autovervollständigung.
object / objectArray / object[] / containerLessObjectArray / containerLessObject
Dieses Widget erfordert die weitere Angabe von subFields, die außerhalb des meta Objekts spezifiziert werden müssen. Hier werden die Felder angegeben, die in diesem Objekt enthalten sein sollen. containerLess bedeutet, dass das Objekt in der UI nicht dargestellt wird, und nur der Inhalt ausgegeben. Dadurch wird übermäßiges verschachteln unterbunden. !!!include(../api/collections/fieldLists/formular/checkboxGroup.yml)!!!
grid
Für Datentyp object[], dient als übersichtliche object[] alternative, speziell für pagebuilder entwickelt. !!!include(../api/collections/fields/rows.yml)!!!
jsonField
Wird für Daten genutzt, wo man die Struktur nicht absehen kann. !!!include(../api/collections/fields/form.yml)!!!
tabs
Dieses Widget hat im Prinzip die gleiche Funktion wie dasjenige in der Collection Meta-Konfiguration, ist jedoch etwas anders strukturiert. Ähnlich wie beim object Widget werden subFields verwendet, wobei das label von jedem subField der jeweilige Tab-Name ist. Würde man type auf number setzen, so hätte man in diesem Fall einfach einen Tab mit dem Namen "xyz" und ein number Feld im Tab mit dem gleichen Namen. Sinnvoller ist es natürlich, type auf object zu setzen, um mehrere Felder in einen Tab zu packen.
type: object
name: formular
meta:
label:
de: Formular
en: Form
widget: jsonField
useDefaultArray
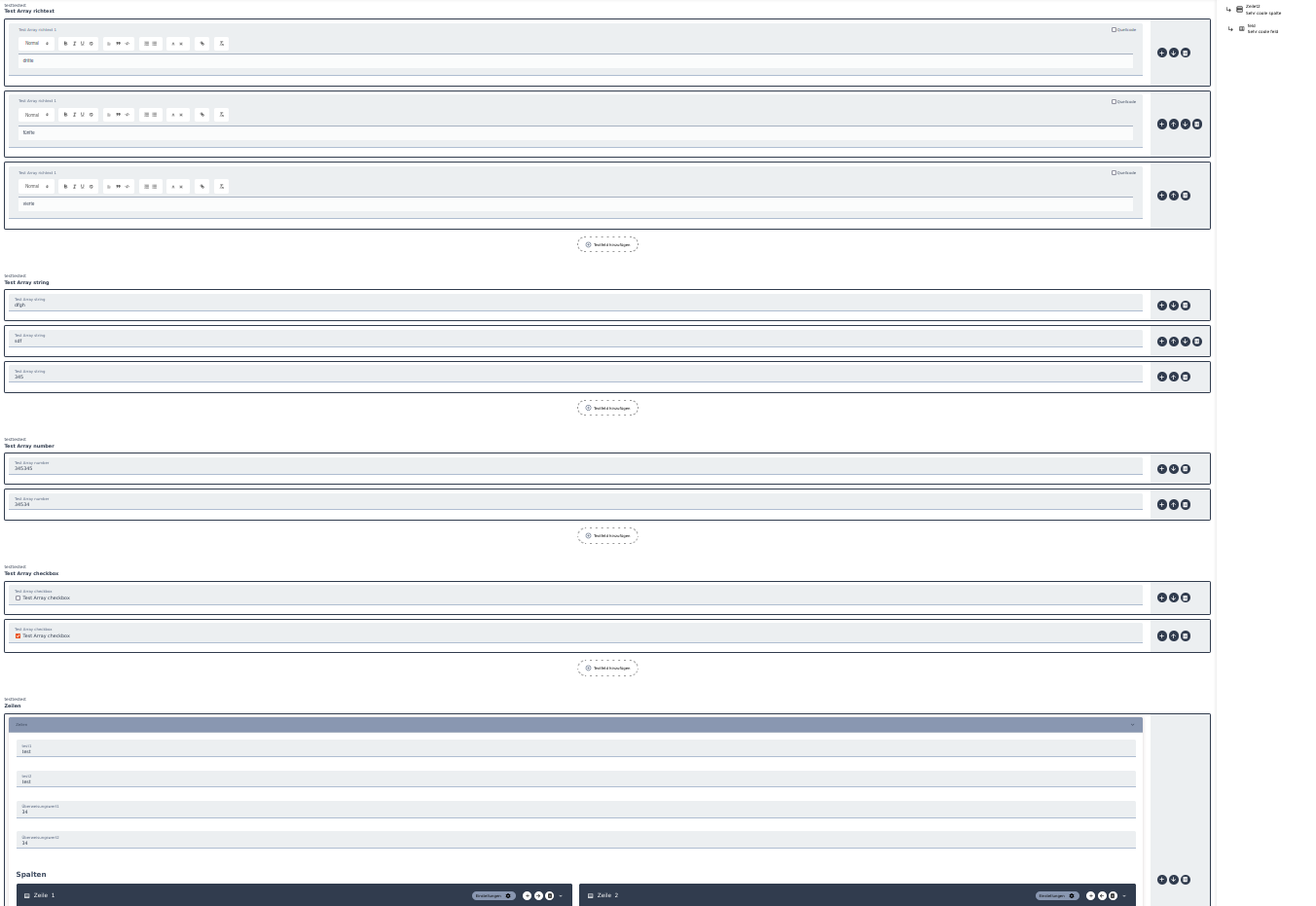
Wenn ein belibiger Datentyp in einem Array gefordert ist, so kann man jedes beliebige Widget dafür nutzten, indem man useDefaultArray: true benutzt. Damit kann jedes widget in das defaultArray widget gepackt werden. Wird Object[] in kombination mit useDefaultArray verwendet, so wird die einfache Objektdarstellung in diese darstellung implementiert.
!!!include(../api/collections/fields/emailCC.yml)!!!